没想到新年第一个话题是AI,不算早也不算晚。
之前关注AI的一些新闻,还是用审视科技进步的眼光再看,没想突然间AI就嗖的一下进入了日常生活。
今天和老婆表姐一家人聊天,说起她还在读高中的女儿,已经在网上写“小作文”赚钱了。根据约稿人的要求,抽选某本书中特别喜欢的人物,按照给出的大致故事情节进行细化写作,然后再配上一张美图,我说,这不就是同人文么?价格还不低,一般一篇文章要三五百元,绝大多数客户也都是学生群体,有的是因为过生日想要与众不同,有的是想发表在自己的网络平台获得称赞,约稿动机不一。然后我想到了AI,又提议可以将需求写入AI平台进行初步创作,包括文字和图片,再经过人工精修可以提高效率,没想到孩子母亲说姑娘说到AI就咬牙切齿,因为AI抢夺她很多的客源,哈哈哈。
晚上回家,想起前几天用docker搭建的memos平台,底部还没添加备案信息。第一次使用docker拉取仓库代码,也不太懂里面的运行机制,反正我是没在服务器端找到程序代码,一直头疼怎么添加备案信息,也询问了几位大佬,但他们也没用过memos无法得到有效帮助,所以一直拖着。今天打开memos,登录后看到设置里有个“JavaScript”框,可以自定义,于是想起AI就打开了豆包,将问题输入进去:

提问:
用 javascript 写一个网站备案信息,内容是 苏ICP备2021039569号 ,链接网址为 https://beian.miit.gov.cn/ ,可以出现在网页的最底部
结果回答的内容为一段HTML代码,显然这个答案并不如人意,没有正确解决此问题,想了一想,将问题更加细化提问:

提问:
用 javascript 写一个备案信息代码,内容是 苏ICP备2021039569号 ,链接网址为 https://beian.miit.gov.cn/ ,任何一个网页引用此JavaScript代码时,备案信息就可以出现在网页的最底部
豆包的回答:
(function() {
// 创建一个新的 footer 元素
var footer = document.createElement('footer');
footer.style.textAlign = 'center';
footer.style.marginTop = '20px';
// 创建一个新的 a 元素作为备案信息的链接
var beianLink = document.createElement('a');
beianLink.href = 'https://beian.miit.gov.cn/';
beianLink.target = '_blank';
beianLink.textContent = '苏ICP备2021039569号';
// 将 a 元素添加到 footer 元素中
footer.appendChild(beianLink);
// 将 footer 元素添加到 body 元素的末尾
document.body.appendChild(footer);
})();
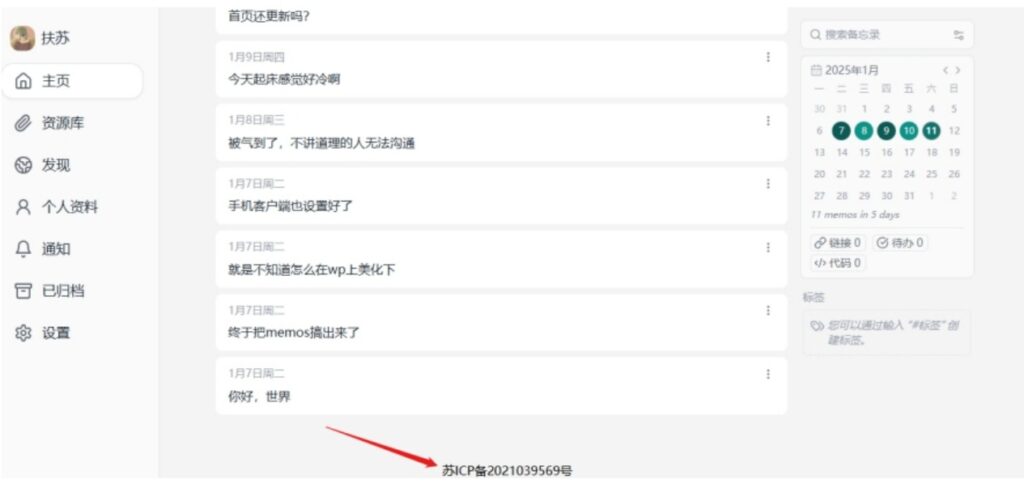
将上面的代码输入到JavaScript自定义框内,果然顺利解决了这个问题,而且也不用当心升级后消失。

最后,玩心大起,来听一首音乐吧,创作人:扶苏&豆包
未来,注定是AI起飞的时代。








不错不错。
deepseek我觉得一般般吧 目前体验下来 就免梯子来说 没有豆包和kimi好用 但后续的优化如何 这就说不清楚了
我用下来的话,豆包更加简单一些,偏大众口味。deepseek更加专业性一点,优点是可以分析出思路,特别适合辅导孩子的作文
写代码有专门的ai编辑器,国内用trae基本上能搞
AI来的太快了,手机上装了好几个,换着玩
最强国产 AI~deepseek 来啦
敢把16M的mp4文件挂上,不怕被小鬼给你刷爆流量
自动熔断 话说,我的那篇《2025,加油》文章里,音乐文件是20多M的,还是自动播放,哈哈哈哈
话说,我的那篇《2025,加油》文章里,音乐文件是20多M的,还是自动播放,哈哈哈哈
有了 AI ,可以做一些以前想都不敢想的事情。
有了AI,可以做以前拍大腿揪头发完成不了的事情
AI让我没什么感觉,不过memos勾起了我的兴趣。
可以docker一个,我的网址 azc.com.cn ,品味苏州博客的右侧边栏调用数据,感觉还行,主要是APP使用很方便
谢了,有空也去弄一下。
我一直觉得豆包很不好使
还行,还行,豆包、Grok和ChatGPT
想看看AI的功力,看了一下你页面的源代码。发现一个小问题:你的页面上有两份html,两份head,两份body。虽然不影响看,但不符合标准。应该是某(几)插件的锅。
嗯嗯,在测试右侧调用memos的内容,小工具自定义html里出现的head和body,现已通过AI优化好
当年是如何使用搜索引擎。现在是如何使用ai。下次是什么?
AI 的问世对于原创者确实是个打击,自己费劲脑筋创作出来的内容分分钟被 AI 秒杀……至于编程你可以试试 cursor 主题的小修小改分分钟帮你完成。
什么豆包什么grok已经足够我用了
人类开始用AI治愈自己
这句话太经典了
豆包非常棒,我一直用的。